RWD是什麼?
一篇搞懂響應式網頁設計與AWD網頁差別

自從2020年9月,Google正式採用行動版優先索引的策略後,只符合電腦版網頁的網站介面已逐漸被淘汰,而現今較主流且能夠同時呈現電腦版、手機版的網頁設計可分為2種:響應式設計(RWD)與自適應設計(AWD),其中又以前者較常被中小型電商使用。本文將為您深入介紹RWD的優缺點,以及RWD與AWD的差別,幫助您挑選合適的網頁設計方式,為您的電商網站打造良好的體質。
響應式網頁是什麼?適合電腦、行動裝置觀看的網頁

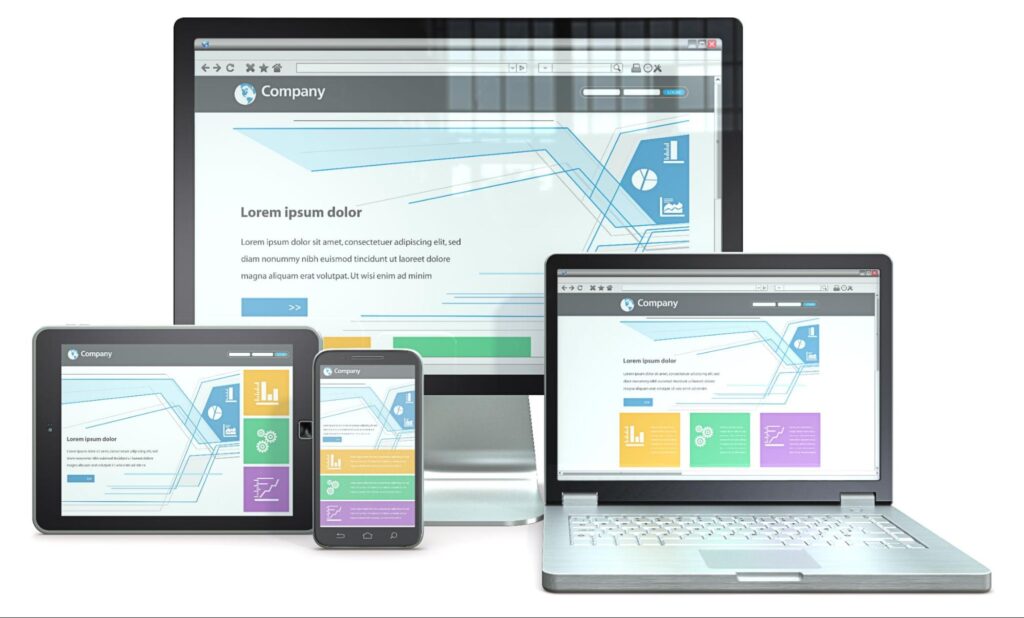
響應式網頁設計(RWD,Responsive Web Design)的概念,是透過一套CSS去設定不同螢幕大小下的字型、行距等版面,讓網頁可以根據各類型裝置顯示適合的排版,不論是電腦、平板或是手機,都可以用同一個網址呈現網站上的內容。
為什麼要用響應式網頁?盤點RWD網頁設計3大優點
RWD之所以會成為主流的網頁設計方式,共有以下3大原因:
RWD網頁設計優點1:符合使用者體驗
一個電商網站若想要促進轉換,從商品內容、行銷活動到網頁設計都必須要符合使用者體驗(UX,User Experience),也就是根據使用者的習慣,設計出良好的導購路徑,而RWD正符合UX原則,讓透過電腦、平板、手機等不同裝置觀看網頁的用戶,都能獲得良好的使用者體驗。
RWD網頁設計優點2:網站設計、維護成本較低
RWD網頁設計的原理,是在一個HTML文本上,加上一套CSS,去顯示不同螢幕寬度上的排版樣式,因此當網頁需要維護、更新時,只需要更改一套內容即可,對於許多小型的電商網站來說,使用RWD的網頁設計方式較符合預算成本。
RWD網頁設計優點3:有助於SEO排名
在Google宣布要以行動版網站優先索引後,網頁如果沒辦法呈現適合手機的排版,便容易影響SEO分數,而RWD網頁設計不僅注重行動裝置的用戶體驗,也因為所有內容都在同一個網址,不會有流量分散、重複內容的問題,可以為網站打造良好的體質,有助於SEO排名。
AWD是什麼?由程式自動判定適合大小的自適應網頁
AWD(Adaptive Web Design)中文稱作自適應網頁,與RWD的設計概念相似,但是製作原理不同,前者是透過「螢幕寬度」去調整網頁排版,但後者是直接根據「裝置類型」(如電腦、平板、手機等),提供相對應的CSS檔案,適用於內容繁多的大型電商網站,如PChome、通常手機版網址會比電腦版多一個「m.」,但仍屬於同一個網站下的子網域
RWD與AWD網頁設計優勢與適用對象比較表
響應式網頁設計(RWD) |
自適應網頁設計(AWD) |
|
優勢整理 |
|
|
特色對象 |
|
|
以上2種方式各有其優勢及適用對象,沒有絕對的好壞之分,因此在評估網站架設方式前,建議先將業務需求與開發團隊討論,交由專業團隊評估,避免日後網站維護產生其他問題,花費更多成本修改。
與w2 SOLUTION打造良好網站體質,助您邁向電商戰場
w2 SOLUTION來自日本,擁有16年的電商經驗。我們擅長根據不同產業及規模大小,為客戶提供自有開發系統及電商顧問諮詢等客製化服務。
w2 SOLUTION提供電商營運、會員經營、產品管理以及行銷優惠等多達800種電商功能供店家挑選,不論您想採用RWD還是AWD網頁設計,w2都能根據您的需求給予專業建議,並為您指派一名專人協助導入電商系統,帶您輕鬆管理網站、促進訂單轉換。
若有任何問題,歡迎隨時聯絡我們。








